ウェブページのコードを手っ取り早くチェックするには?
今、ウェブページを作る授業の成績をつけています。で、授業で作った作品の評価、とくにコードがきちんと書けているかを評価するには、どういうツールを使えばいいかと結構迷いました。
結局、次のようなツールを使っています。
- ブラウザ:Mozilla Firefox
- 機能拡張:Web Developer、Firebug
どういう風に使うかというとですね…
- 作品のファイル群を1つのフォルダに放り込む
- HTMLファイル(複数)を指定して、Firefoxにドラッグ&ドロップ
- Firefox上に、タブごとにウェブページが開かれる
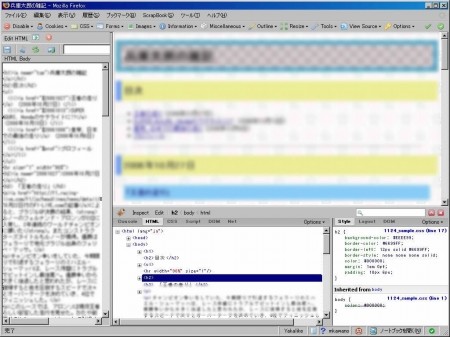
- Web Developerのメニューから、「Miscellaneous」→「Edit HTML」
- 左側にHTMLのコードが表示
- Firebug起動
- 下側にHTMLのツリー構造と、対応するCSSのコードが表示
- この部分は、Web Developerでもいいかも(「CSS」→「Edit CSS」)
- HTMLとCSSの両コードをチェック
- で、点数をつける
- タブを閉じて、別のウェブページをチェック
- 表示されているHTMLのコードを再読み込みする
ちょっと面倒なように思えますが、手持ちのFirefoxでサクサクっとチェックできました。